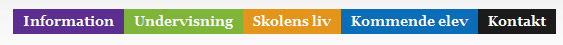
På Herlev Gymnasium og HFs hjemmeside gav jeg CSS koden en overhaling. I den forbindelse slog det mig, at CSS koden til menuen i toppen ikke var lavet helt hensigtsmæssigt.

Problemet var, at de fem forskellige farver var knyttet til hver af de fem menupunkters id – men i virkeligheden skulle de være knyttet til menupunktets placering. Hvis jeg byttede om på rækkefølgen, så Undervisning kom før Information, så skulle Undervisning og Information også bytte farve.
Løsningen blev at knytte det til placeringen ved hjælp af CSS3 koden nth-child(X), hvor X angiver hvilket nummer i rækkefølgen der er tale om. Dermed kom CSS koden til at se ud nogenlunde som den nedenstående:
#dropline li:nth-child(1) a {background-color:rgb(92,46,144);width:111px;}
#dropline li:nth-child(2) a {background-color:rgb(127,181,57);width:119px;}
#dropline li:nth-child(3) a {background-color: rgb(228,149,26);width:98px;}
#dropline li:nth-child(4) a {background-color: rgb(9,109,184);width:137px;}
#dropline li:nth-child(5) a {background-color: rgb(27,27,27);width:78px;}
Eneste problem der nu var tilbage, var at menuen ikke længere havde farver i IE7 og IE8… 
Det kunne Lisa fra CCS-Snippets heldigvis klare! Hun forklarer hvordan man med li+li kan give menupunkter forskellige farver i ældre browsere. Dermed kom den nye kode til at se således ud:
#dropline li a {background-color:rgb(92,46,144);width:111px;}
#dropline li+li a {background-color:rgb(127,181,57);width:119px;}
#dropline li+li+li a {background-color: rgb(228,149,26);width:98px;}
#dropline li+li+li+li a {background-color: rgb(9,109,184);width:137px;}
#dropline li+li+li+li+li a {background-color: rgb(27,27,27);width:78px;}
Hvis jeg nu finder på at bytte om på nogle menupunkter, så forbliver farverækkefølgen den samme.

